タビゼミ執筆ルール
執筆ルールの重要性
ルールが策定されていない場合、語尾がバラバラであったり、使用する文字装飾が異なったりとwebメディアとして統一感がなくメディアとしての信頼感が損なわれます。
ライターの実力に左右されず、メディアとしての品質を担保するためにも執筆ルールは重要です。
文章のルールについて
トンマナ
トンマナとは「トーン&マナー」の略で、トーン(文章全体の雰囲気)、マナー(文章の様式)を守ることで1つの記事だけでなくサイト全体に統一感が出ます。
タビゼミ内での執筆では「ですます調」で統一してください。
※ただしインタビューや記事内の会話のような特殊な場合を除きます。
数字・記号の表記
文章内で使う数字は全て半角を使ってください。
!?()「」のような記号は全て全角で入力してください。
また、文中で「…」を使う場合は・・・(中点3つ)や、、、(句点3つ)ではなく、全角記号の「…」を使ってください。
記号
①、♡、😍のような、「環境依存文字」や「絵文字」はデバイスによっては文字化けの可能性があるので使用しないでください。
記事内で順序や数を示す場合は①②…ではなく、(1)(2)や1.2.を使ってください。
見出しについて
記事の大まかな流れは大見出しを見れば分かるように構成を考えてください。
さらに小見出しを見れば、それぞれの大見出しの内容がわかるようなイメージで見出しを付けることが、分かりやすい記事の条件です。
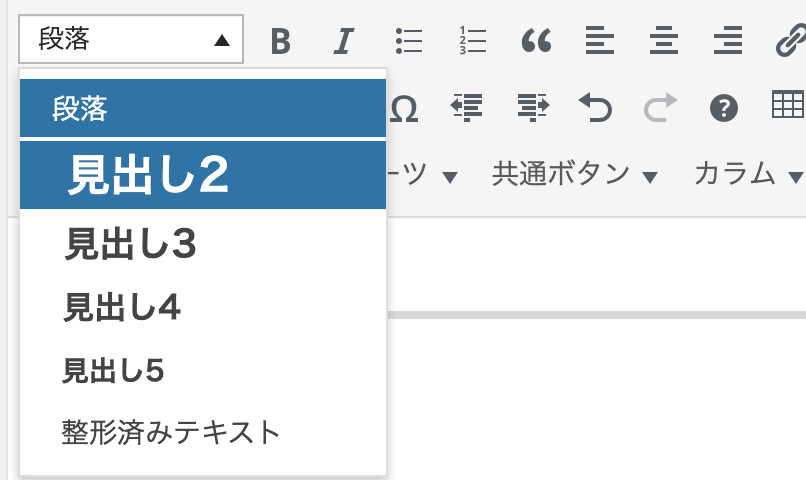
大きな見出し(見出し2)

話の大きな軸となる場合では、編集画面上部のブルダウンから「見出し2」を利用してください。
テキストエディタで執筆を行う場合は<h2> </h2>タグを利用です。
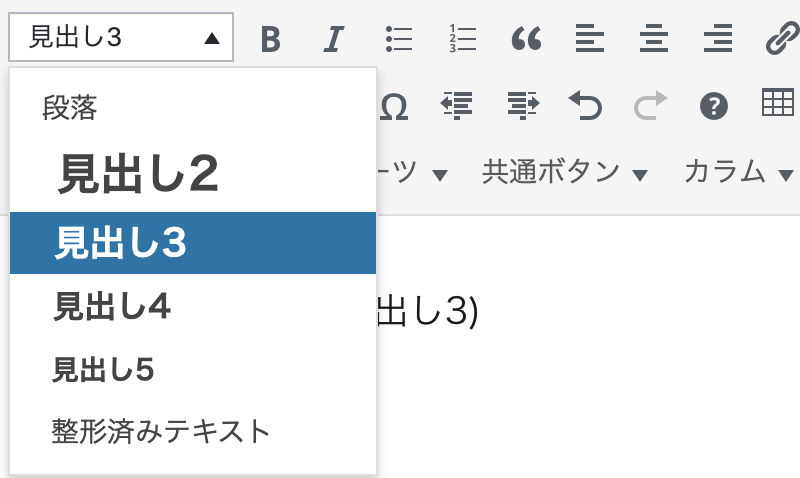
小さな見出し(見出し3)

各見出しの中で話を整理するうえで小さな見出しが必要なとき、編集画面上部のブルダウンから「見出し3」を利用してください。
テキストエディタで執筆を行う場合は<h3> </h3>タグを利用です。
見出し2と見出し3の関係について
見出し2と見出し3は入れ子構造で使用するため、見出し3を単独で使うことはNGです。
必ず見出し2の中でのみ、見出し3を使うようにしてください。
※余談ですが見出し1は記事のタイトルに該当する部分のため意識しなくても大丈夫です。
<h3>バックパック</h3>
<h3>パスポート</h3><h2>旅でのお金はどう管理するのがいいか</h2>
<h3>現金</h3>
<h3>クレジットカード</h3>
改行のタイミングについて
紙のメディアとは違いWebメディアはスマホで読まれることを前提で文章の見た目を整えます。
タビゼミメディアでは1文につき、1つ改行を入れてください。
実際にこの執筆ルールの記事を参考にお願いします。
また改行の際は空白行が文と文の間にはいるようにしてください。
紙のメディアとは違いWebメディアはスマホで読まれることを前提で文章の見た目を整えます。タビゼミメディアでは1文につき、1かつ改行を入れてください。
実際にこの執筆ルールの記事を参考にお願いします。また改行の際は空白行が文と文の間にはいるようにしてください。
記事内での文字装飾について
文章を強調するときには「太字に赤ライン」「太字に青ライン」のどちらかを利用して下さい。
ラインだけの利用、太字だけの利用は禁止です。
また、一つの段落に赤ラインは1つ、青ラインは3つまでとします。
基本的には青ラインを、記事の決め手となるぐらい重要な部分に赤ラインを使用してください。(赤ラインの多用は厳禁です。)
ボックスデザインと引用について
ボックスデザインについて
読み手が単調な文章で飽きないよう、ボックスデザインを使うことで見た目に強弱をつけます。
箇条書きや、大切な箇所など、赤ラインや青ラインでは長くなってしまうような強調したい場所はボックスを入れましょう。
- シンプルアイコンボックス
- ビックリボックス
- 方眼ペーパーボックス
基本的に使うのは3つのみです。

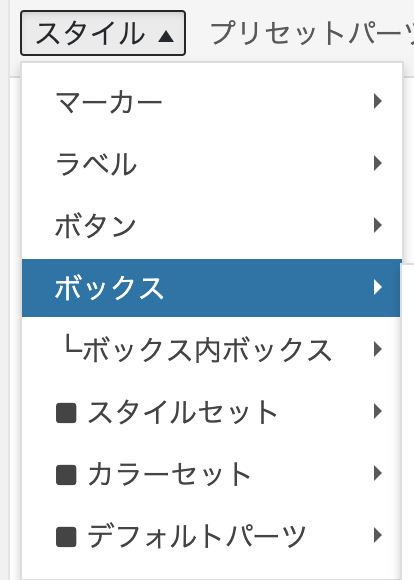
ビジュアルエディタの場合、ボックスデザインは編集画面上部の「スタイル」とういプルダウン部分から「ボックス」を選択、挿入できます。
テキストエディタの場合のコードは下記に示しているで参考にしてください。
ボックスデザインは他にもありますが、基本的にこの3つのみ使用してください。
もしリライトしている中で、このボックスデザインを使いたいというあれば個別に編集部まで相談ください。
<div class=”ep-box es-Bicon icon-tag bgc-VPorange”>シンプルアイコンボックス</div>
<div class=”ep-box es-BmarkExcl es-borderSolidS brc-DPred bgc-white es-radius”>ビックリボックス</div>
<div class=”ep-box es-BpaperRight es-grid bgc-VPsky”>方眼ペーパーボックス</div>
引用について
基本的にwebメディア制作において、他のWebページにある文章のコピーはNGです。
ただしどうしても必要がありコピーして使用する際には、引用を使ってください。
編集バーに「”」のアイコンがあり、ここから引用のボックスを入れることができます。
引用の場合のみこちらを利用して下さい。
この文章は他のページからまるまるコピーしたのでものです。
引用元:旅wiki
吹き出しの入れ方
インタビュー形式の記事や対話形式の記事の場合、吹き出しを入れたほうが記事が見やすくなります。
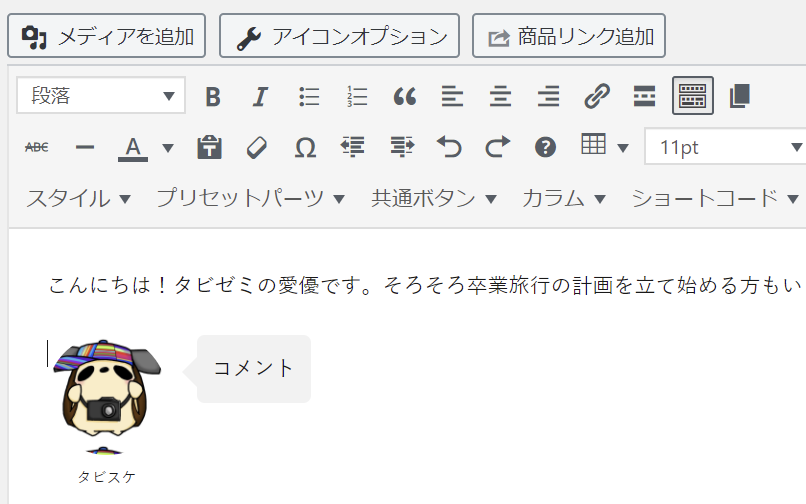
吹き出しを入れる場合は編集バーの「プリセットパーツ」より「吹き出し」を選択し、右側の吹き出しか左側の吹き出しかを選び挿入することができます。
なお、使う吹き出しは「(背景スタイル)」のみにしてください。
画像はタビスケがデフォルトの設定になっています。
これを変更する場合は、下記画像のように、アイコンの左にカーソルがある状態で挿入したい画像を「メディアを追加」から挿入できます。

利用する画像は縦横比が1:1でないと、挿入した際に縦長く表示されてしまうので注意が必要です。
また画像下の名前は、ここにカーソルを持ってくることで変更可能です。
こちらの記事を参考にしてみてください。
旅好きが集まるオンラインコミュニティ、タビゼミ タビゼミには現在50人を超えるメンバーがいます。 年齢も、住んでいる場所もみんなばらばら。 学生から会社員、フリーランスまで様々ですが、全員に共通するのは旅が好きということです。[…]
文章の修正
記事の始まり
「タビゼミの~~です。」の始まり方は稚拙な印象になってしまうのと、キュレーションメディア感が出てしまうので、一切なしにします。
主観に沿った記事になりすぎていないか
文章中に実際の体験を紹介する部分以外に「私は~~~」が使われている部分は「私は~~~」ではない表現に修正してください。
そのとき、単純に「私は~~~」を消すのではなく、「私は~~~」を消すことで、情報に価値が失われてしまうような場合(実際に現地を旅したから分かる情報、在住者だからこそ信ぴょう性の出る情報等)は、価値を裏付ける情報を追記しつつ、情報の価値を損ねないようなライティングをお願いします。
読み手に沿った表現
国の紹介をするときなど、「~~~に来るときは」とせずに、読み手目線に立って「~~~に行く時は」とするように、細かな表現も読み手の立場に立ってモノになっているか確認してください。
「、(句読点)」をいれすぎない
文章の句読点が多い、または少なすぎないか確認してください。
文章の長さ
基本的に一文に一主張になるように文章の長さを調整してください。
長すぎると読みにくくなります。